Hello, and welcome back to the Shipyard blog!
Are you new to Shipyard and ephemeral environments? Today, I’m going to walk you through a quick and easy setup, and before long you’ll have a React Flask app of your very own running on Shipyard. Let’s get going!
Before we start…
Make sure you have Docker and Docker Compose installed on your computer.
Navigate to this link and click the green “Use this template” button. Now you can create a new repo from the starter project template.
Next, clone the repo onto your local machine into a directory of your choice.
Local Setup
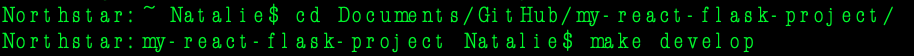
Now that we have the repo cloned, we can execute the template app by opening the terminal, navigating to our project directory, and running make develop

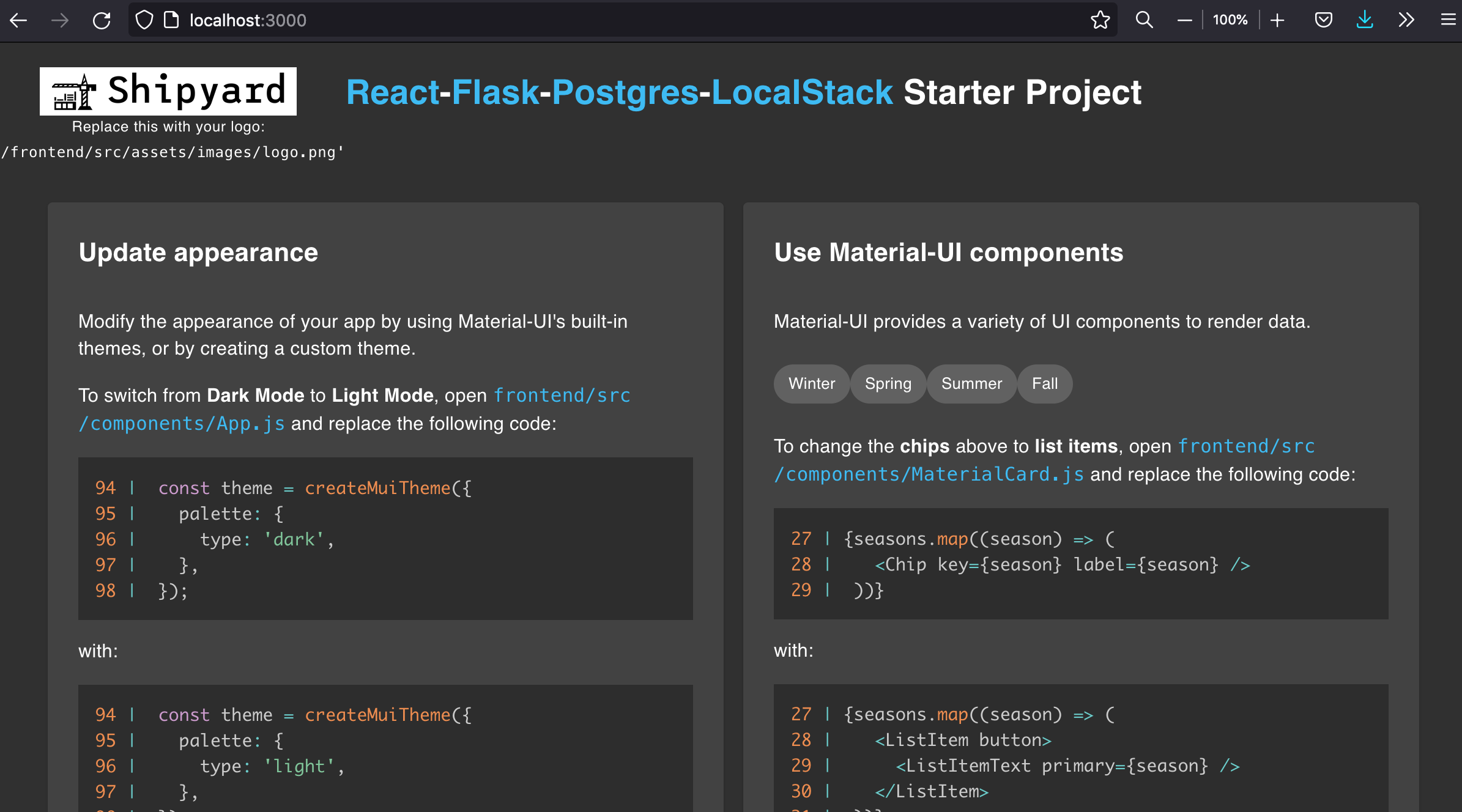
Docker Compose will proceed to build the app, and before long, we can go to http://localhost:3000/ and see it live.

This is what you should see.
Once we confirm the template app is working properly, we can go into a text editor and change a few things. The template itself walks us through some simple code changes. When we save any changes, they will automatically appear on the page.

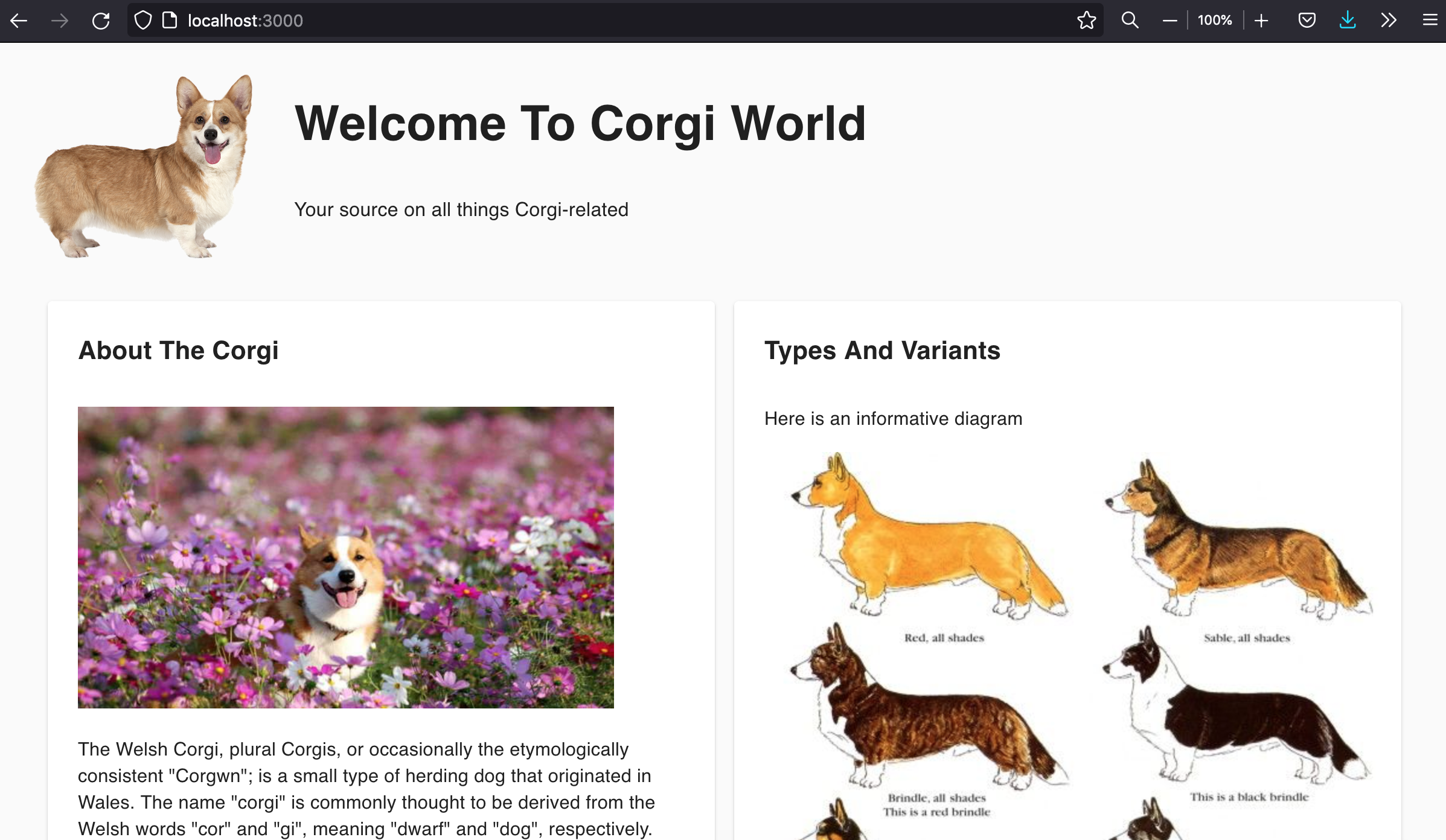
For example, I used the template to create Corgi World.
Once you’re happy with how your app looks, commit and push your changes using git.
To shut down your live app, run make clean in the terminal.
Remote Setup
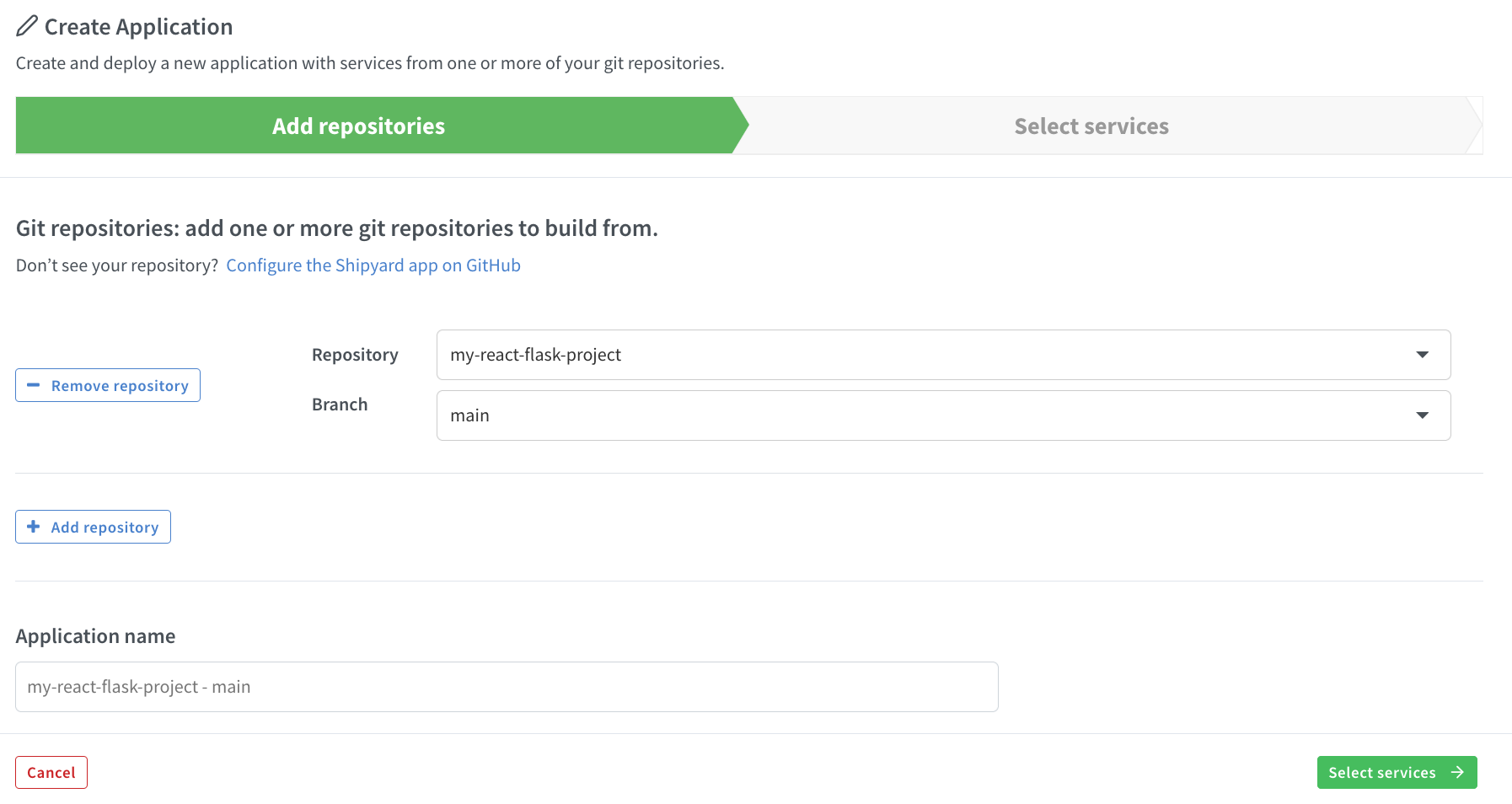
Now that all is working locally, we can navigate over to Shipyard and log in. On the dashboard, click the “+ Application” button in the top right-hand corner and select your new GitHub repo.

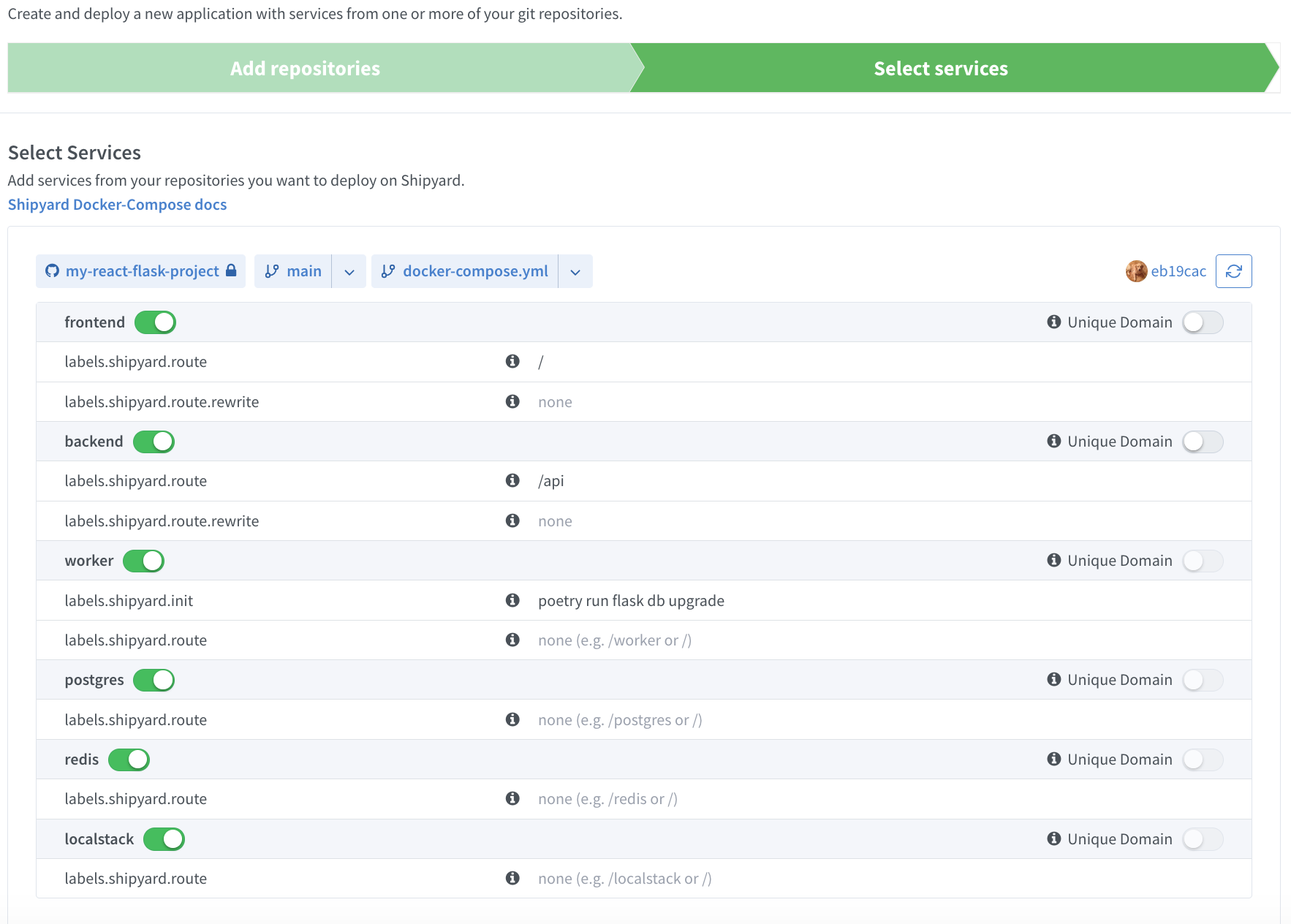
Shipyard will recognize your app’s services, based on the contents of your Compose file. Read more about which Compose properties and labels we support here. You can toggle these services inactive/active as needed.

We can keep default settings and queue the build. This may take awhile, depending on the complexity of your app. You can check the status of all of your applications on the developer dashboard.
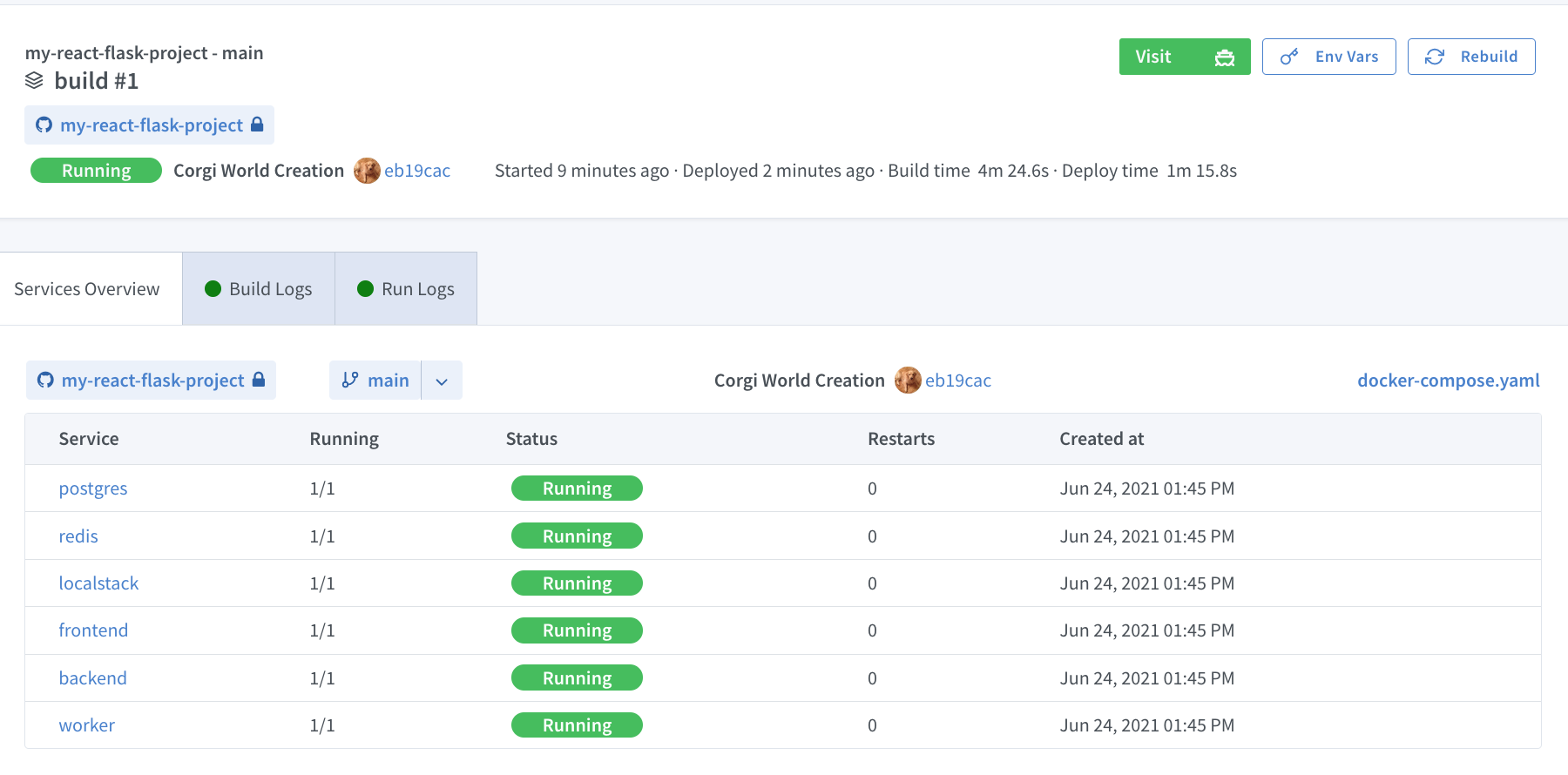
If you expand the build details, Shipyard will show you the status of each service in your app. You can click the “Visit” button on the top right-hand corner to see your app running live in a new ephemeral environment!

If you want to make further changes to your app, use git to commit and push them to the app’s repo. Shipyard will automatically rebuild your app! When you’re done with your environment, you can click the square “Stop” button on the developer dashboard to shut it down.

And that’s it! Thanks for reading, and stay tuned for more content!